什麼是 Bootstrap ? Bootstrap 4 入門教學
1. Bootstrap 4 的介紹
Bootstrap 是一個由 HTML、CSS 和 JavaScript 寫成的前端框架,核心的設計目標是達成RWD響應式與行動優先,也就是讓你的網站排版可以自動適應螢幕大小。它預先做好一套網站的基礎建設,讓你能在框架的基礎上進行開發,不需要再去煩惱瑣碎的設定。
Bootstrap 的特色是讓你不寫 CSS,只需要配置恰當的 HTML 架構並加上幾個 Bootstrap class,這種高效讓大家對他愛不釋手。
本篇是介紹 boostrap 4 , 不過官方預計在不久的將來 將推出 boostrap 5 , 我們拭目以待吧 !
以下我們將會列出我認為幾個比較重要的重點 , 讓我們開始吧~
2. 如何使用 Bootstrap 4
在此感謝六角學院 👍👍👍 , 還好他們有翻譯成繁體中文 , 讓大家能更快的入門 ~
繁體中文網址連結 : https://bootstrap.hexschool.com/
引入bootstrap 4
方法一 : 使用cdn的方式引入
cdn的方式 方便又快速 , 但如果cdn連結失效 , bootstrap也會跟著失效
css
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
jquery
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
完整結果如下
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script> </body> </html>
方法二 : 把bootstrap下載下來 再引入程式當中
這個方式稱為本地部屬 ,雖然步驟比較多 , 但是不用怕連結失效 , 非常穩定
下載連結 : https://bootstrap.hexschool.com/docs/4.2/getting-started/download/
注意紅色框 : bootstrap4 記得要引入 jquery , 但bootstrap5 預計會將jquery移除改用原生javascript
完整結果如下
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script> <script src="./bootstrap/js/bootstrap.min.js" crossorigin="anonymous"></script> </body> </html>
3. bootstrap排版教學
容器
container 是第一層 , 也就是最外層
一般的容器
<div class="container"> <!-- 內容 --> </div>
滿版的容器
<div class="container-fluid"> <!-- 內容 --> </div>
網格
row 是第二層 , 稱為行 , 行是欄的水平群組 , 可以想像成橫排
<div class="container"> <div class="row"> <!-- 內容 --> </div> <div class="row"> <!-- 內容 --> </div> </div>
col 是第三層 , 稱為 欄 , 可以想像成直排 , 欄後面的數字(如 : col-4 , col-8 , col-9 ...)表示你希望使用的欄的數量 , 每行(row)最多12欄, row裡面所有col的後面的數字加起來超過12的話就會到下一行
<div class="container"> <div class="row"> <div class="col-4"> <!-- 內容 --> </div> <div class="col-4"> <!-- 內容 --> </div> <div class="col-4"> <!-- 內容 --> </div> </div> <div class="row"> <div class="col"> <!-- 內容 --> </div> <div class="col"> <!-- 內容 --> </div> <div class="col"> <!-- 內容 --> </div> </div> </div>
說明 : 如果沒寫數字的話 就會自動幫你設定寬度 , (12/三個col = 4, 一個col是4 ), 所以上方兩個row的是同樣的排版
col的網格 🔥重要🔥
在每個不同的螢幕寬度 , 而變化欄位數量
範例 :
<div class="container"> <div class="row"> <div class="col-12 col-md-4"> <div style="border: 1px solid black;height: 200px;">第一格</div> </div> <div class="col-12 col-md-4"> <div style="border: 1px solid black;height: 200px;">第二格</div> </div> <div class="col-12 col-md-4"> <div style="border: 1px solid black;height: 200px;">第三格</div> </div> </div> </div>
說明 : 螢幕在768px以上看的時候是3個欄 , 以下的話是變成1個欄
電腦版結果
手機板結果
排版結語
幾乎所有的內容都會包在這三個class裡面 , 一定要記得他們
<div class="container"> <div class="row"> <div class="col"> <!-- 內容 --> </div> </div> </div>
4. Flex排版
bootstrap flex的排版 , 讓你更快速的使用 CSS 的 display : flex ,當然您也可以自己用CSS直接寫 , 以下將會簡單的說明 , 詳細內容可以參考以下官方繁體網址
可以直接參考網址 : bootstrap flex 文件
啟用 flex
<div class="d-flex"> <!-- 內容 --> </div>
長的是不是有點像 css 的 display : flex的縮寫呢~
水平軸
如 : 全部靠左 , 全部靠右 , 全部水平置中 , 等...
<div class="d-flex justify-content-start">...</div> <div class="d-flex justify-content-end">...</div> <div class="d-flex justify-content-center">...</div> <div class="d-flex justify-content-between">...</div> <div class="d-flex justify-content-around">...</div>
垂直軸
如 : 全部靠上 , 全部靠下 , 全部垂直置中 , 等...
<div class="d-flex align-items-start">...</div> <div class="d-flex align-items-end">...</div> <div class="d-flex align-items-center">...</div> <div class="d-flex align-items-baseline">...</div> <div class="d-flex align-items-stretch">...</div>
order排序
order排序滿好用的 , 可以排序你的div順序
例如 : 電腦版的時候 順序是 1 , 2 , 3 手機版的時候 變成 3 , 2 , 1
電腦版結果 :

<div class="d-flex"> <div class="order-3 order-md-1" style="background-color: red;">第一格</div> <div class="order-2 order-md-2" style="background-color: blue;">第二格</div> <div class="order-1 order-md-3" style="background-color: green;">第三格</div> </div>
5. 元件的使用
bootstrap 4 元件的使用非常簡單 , 只要複製貼上幾乎就完成了 , 而且如果有自己想要的css樣式 , 直接新增css就好 , 非常方便 ~
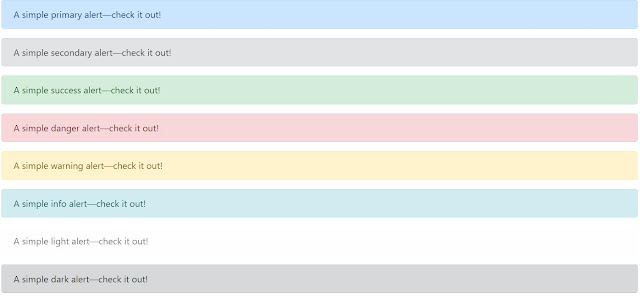
由於bootstrap的元件實在太多了 , 這邊就只舉例 警報(alerts)元件 的使用 , 因為其他的元件使用方式都一樣的~
網址連結 : https://bootstrap.hexschool.com/docs/4.2/components/alerts/
如何使用
點選右上方的 copy , 在貼到編輯器上
如何客製化元件
如果想更改樣式直接增加CSS就可以了 , 不過還是建議寫個class管理起來比較好
範例 : style = "height: 300px"
<div class="alert alert-primary" role="alert" style="height: 300px;"> A simple primary alert—check it out! </div>
高度增加 300px , 結果如下
5. 總結
Bootstrap 知名的原因是它的RWD響應式佈局框架。即使你想要鍛練自己手刻 CSS 的技術,我們仍然會建議你先使用一陣子 Bootstrap 直到你熟悉他,因為 Bootstrap 撰寫 CSS 的方式也很值得你學習,在導入 Bootstrap 之後,你可以隨時打開 DevTools 來查看 Bootstrap 的原始碼,這會幫助你觀摩很多專業的 CSS 設定細節。
引用網址 : https://bootstrap.hexschool.com/














留言
張貼留言